生成AIはさまざまなコンテンツを自動生成することができ、幅広い目的で使えます。その一つの活用法として、webサイトの作成があります。webサイトを作るにはいろいろなスキルが必要ですし、完成させて公開するまでには大きな労力がかかるものです。しかし、生成AIを使うことで、専門スキルを持っていない方でも無理なくサイト制作ができるようになります。
そこで、本記事では、webサイトを作る目的で生成AIを使うメリットやどんなサービスを使って作ると良いのかを解説していきます。
webサイト制作に生成AIを活用するメリット
もともとwebサイトを作るにあたっては、デザインや文章執筆、コーディング、サーバー管理など、多くの専門的なITスキルが必要とされていました。そのため、それぞれの作業を専門スキルを持つエンジニアに任せて作るのが主流となっていました。そこから、簡単にサイト制作ができるツールが開発され、1人でも完結できるようになってきました。それでも一定のスキルが必要で、IT技術がない方には難しいものがありました。
しかし、生成AIが登場したことで事情は大きく変わります。webサイト制作に必要な作業のほとんどを、AIに任せられるようになったからです。今までサイトを作ったことがない方でも生成AIを使えば可能ですし、作業スピードも格段に速くなったのです。このように、生成AIを使うことには、未経験者でも取り組めて、スピーディーにサイトを公開できるといったメリットがあります。
同時に、コスト削減を図れるというメリットも無視できません。コーディングや記事作成を自分でできても、イラストやアイコン、ロゴなどは自分で作れないので外注していたケースが、過去には多かったものです。しかし、生成AIを使えば自分でも簡単に作れるため、外注コストをなくすことができます。
より自由度の高いwebサイトを作れるというのもメリットです。生成AIを使えば、HTMLやCSSといったホームページ作成に必要なプログラミングを自動的に作れます。今までも、WordPressなどのプラットフォームを利用すれば、体裁の整ったサイトを作ることはできました。しかし、あくまでもテンプレートの枠内にとどまったもので、オリジナリティーに富んだコンテンツにするのは難しいものがありました。ところが、生成AIで細かな調整を行うためのコーディングをすることができれば、より自分が思い描くサイトにできるのです。
無料で使えるホームページ作成向けのAI
ホームページ作成に使える生成AIを使ったサービスはいくつもあります。その中でもまず使ってみたいのはchatGPTでしょう。基本的な機能は無料で使うことができ、サイト記事の作成やコーディングなどに使えます。テキストで作成したい文章の条件を入力するだけでとても自然な内容の記事ができますし、文字数なども調整できるので、手間をあまりかけずに質の良いコンテンツを持てます。HTMLやCSSなどのプログラミングも可能ですので、こんな体裁にしたいという条件を付けてプロンプトを入れれば、プログラミング知識がなくても精度の高いコードを作れます。
chatGPTは文章やコーディングなどを個別に生成するのに役立つものですが、サービスによってはホームページ作成を総合的に支援してくれます。その代表例がWixです。もともとサイトを簡単に作成できるプラットフォームとして開発されたもので、そこにAIの技術を盛り込んで、より使いやすいサービスに仕上がっています。単なるサイト作成ツールではなく、AIを使ってイラストなどのコンテンツを作ることができますし、サイトの目的や目標に合わせた構成を提案してくれるといった機能もあります。このツール一つでサイトを完成させることができますので、初心者にもぴったりです。無料プランも用意されていますので、まずはトライしてみて、もし本格的にサイト作成をしてみたいと思ったら、上位プランに移行するのも良いでしょう。
10Webというツールも、生成AIを活用した便利なサービスです。ベースとなっているのは、WordPress上でサイトを作り、管理していくシステムです。そこにAIの機能を加えることで、よりアイディア豊かなホームページにできるのが特徴となっています。使い方はとても簡単で、あらかじめ用意されている質問に答えていくと、その内容に合った構成やデザインをAIが提案してくれます。すでに持っているサイトをWordPressに移行する際にも使うことができ、簡単操作で作業を終えることができるので便利です。
Hocoosは、初めての方でもおしゃれで機能性豊かなWebサイトを作成できると評判のツールです。どのようなサイトにしたいのかといった質問に回答することで、希望に合わせたレイアウトを作ってくれます。自分で細かな色やフォントなどの指定をすることも可能で、AIのサポートを受けつつも、自分の感性を盛り込めることも特徴と言えます。アクセスアップに欠かせないSEO対策を意識した文章作成のほか、ページに差し込む画像の生成なども、AIを活用して実行してくれます。文章を書いたりイラストを描いたりするスキルがない方でも、見栄えが良く、読みやすいサイトに仕上げられるのがメリットです。無料プランが用意されているので、気軽に高機能ツールを試せるのがうれしいところでしょう。
生成AIでWebデザインの質を上げる
ある程度自分でサイトを構築できるスキルを持っている方でも、生成AIを活用することで、より質の高いホームページを作ることができます。特に、デザインの質を向上させる点では非常に大きな助けを得られるはずです。
たとえば、画像を動かすなど、動的なトップページを作りたいと思っても、プログラミングの知識がないとハードルが高いものです。しかし、chatGPTを始めとする生成AIでは、どんな動きを付けたいかといった条件を示せば、すぐに対応するコードを記述してくれます。また、どこにコードを埋め込めば良いかという技術的なアドバイスもしてもらえますので、楽に魅力的なページを作れるでしょう。
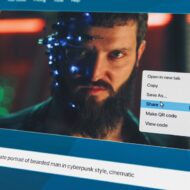
そして、画像を作ること自体も生成AIにしてもらえます。リアルな写真のようなスタイルでも、漫画スタイルでも、好きなタッチで自動生成することができます。今まで膨大な写真素材サービスから、目的に合う画像を時間をかけて探していた方であれば、AIで数分もしないうちに作れるので時間短縮にもつながります。より多くの画像をページに掲載できるようになって、見やすいサイトへと成長させることもできるでしょう。
まとめ
ホームページを作る際に求められる文章作成や画像作成、プログラミングなどの作業は、すべて生成AIが得意とするところです。それぞれのコンテンツを個別にAIを使って作ることもできますし、ホームページ作成に特化したサービスを利用することもできます。いずれにしても、生成AIを使ってサイト作りをすればより質の高いものができるので、積極的に活用したいものです。